Die beste Schriftart für eine Website

Es gibt viele Schriftarten, aus denen man die beste Schriftart für seine Website auswählen kann. Was sind die Kriterien, die es zu beachten gilt? Gerade weil die Auswahl so groß ist, ist es nicht so einfach, eine Schriftart für seine Website zu finden, die perfekt in das Gesamtbild passt.
Das heutige Web ist nicht nur bunt, sondern auch reich an verschiedenen Schriftarten. Hin und wieder findest du eine Schriftart auf einer Webseite, die du entweder noch nie gesehen hast oder die irgendwie interessant oder besonders ist.
Das ist die Magie von Schriftarten, die gut auf das Gesamtbild der Website abgestimmt sind. Die Schriftart kann sogar als Unterscheidungsmerkmal einer Marke dienen, das ist genau das, was die meisten Website-Betreiber nicht wissen.
Warum ist es wichtig, sich mit der Schriftart zu beschäftigen?
Bei der Wahl der richtigen Schriftart geht es im Grunde darum, ein passendes Outfit für deine Marke zu finden. Eine Website ist eine Marke, genau wie jede andere!
Manche Schriftarten wirken frisch und jung, andere sind sehr ausdrucksstark oder seriös, wieder andere sind einfach zurückhaltend. Ein Besucher der Website assoziiert die Schriftart mit deiner Marke.
Die Wahl der falschen Schriftart kann die Persönlichkeit deiner Marke komplett verändern und den Leuten einen falschen Eindruck über deine Website vermitteln, und genau deshalb musst du die richtige Schriftart für deine Website finden.
In dem Beispiel unten kannst du sehen, dass sich die Persönlichkeit und das Gefühl der jeweiligen Marke komplett verändert, wenn sich die Schriftart ändert.

Wenn du die Schriftart ändern würdest, würde die Marke anders wahrgenommen werden und die meisten Menschen würden den Unterschied sofort erkennen. Das ist die Macht der Schrift in visuellen Medien!
Deine Website ist auch eine Marke und muss mit der richtigen Schriftart aufpoliert werden.
Serif vs. Sans Serif: Was ist der Unterschied?
Es gibt Schriftarten aus zwei Kategorien: Serif und Sans Serif.
Wenn du den Unterschied zwischen diesen beiden Schriftarten verstehst, kannst du herausfinden, welche die richtige Schriftart für deine Website ist. Zum Glück ist es ziemlich einfach, den Unterschied zwischen den beiden Kategorien zu erkennen.
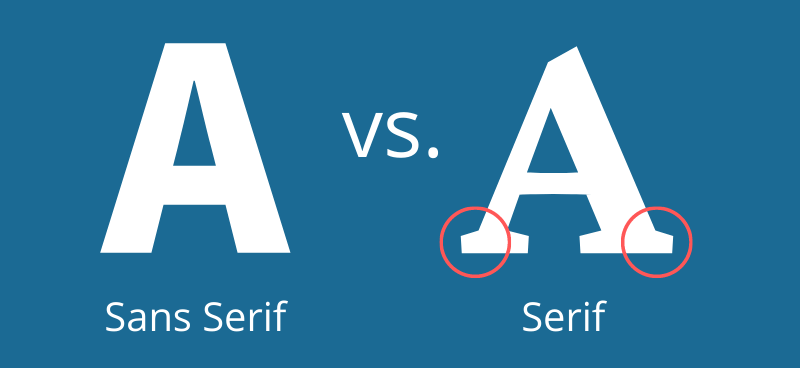
- Serif: In der Typografie und im Schriftsatz ist eine Serife eine kurze dünne Linie auf den Zeilen von Buchstaben und Zeichen.
- Sans Serif: In der Typografie und im Schriftsatz ist eine serifenlose Buchstabenform eine, die keine verlängerten Merkmale, oder „Serifen“, am Ende der Striche hat.
In diesem Bild kannst du den Unterschied zwischen den beiden Kategorien gut erkennen:

Die Serifenschriften geben ein traditionelles, etabliertes und vertrauenswürdiges Gefühl ab. Die serifenlosen Schriftarten wirken modern und eher neutral. Sans Serif wird sehr oft bei Webseiten verwendet.
Die besten Schriftarten für das Web
Da uns die Schriftart im Zusammenhang mit einer Webseite interessiert, müssen wir auf Schriftarten zurückgreifen, die für das Web und speziell für Bildschirme entwickelt wurden. Wir wissen nicht, ob ein Besucher unsere Website auf einem Monitor, einem großen Fernseher oder auf einem Smartphone betrachten wird.
Die beste Schriftart für eine Website ist so gut wie möglich für alle Geräte optimiert und sieht auch ausgedruckt noch gut aus.
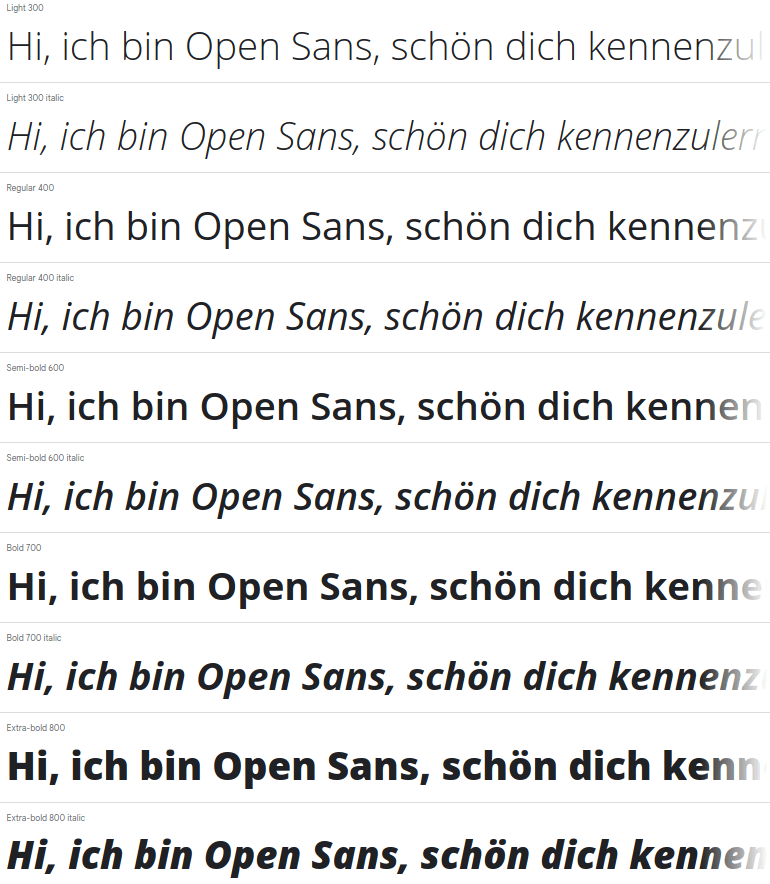
Ich würde empfehlen, bei jeder neuen Website mit einer serifenlosen Schriftart zu beginnen, aus diesem Grund starte ich alle meine neuen Websites mit der Schriftart Open Sans.

Und hier ist die Beschreibung dieser Schriftart:
Open Sans ist eine humanistische serifenlose Schrift und wurde mit einer aufrechten Betonung, offenen Formen und einem neutralen, aber freundlichen Erscheinungsbild entworfen. Sie wurde für Print, Web und mobile Interfaces optimiert und verfügt über ausgezeichnete Lesbarkeitseigenschaften in ihren Buchstabenformen.
Das ist genau die richtige Schriftart, damit die Besucher den Text auf allen Geräten gut lesen können, und diese Schriftart sieht auch im Druck gut aus.
Aus Erfahrung kann ich die folgenden Schriftarten für die Verwendung auf einer Website empfehlen:
Sie sind alle ähnlich und jede hat einzigartige Merkmale. Genau diese Merkmale wirst du feststellen, wenn du die Schriftarten auf deiner Website testest. Gehe die Liste komplett durch und betrachte das Aussehen deiner Website, sobald du die Schriftart änderst.
Du wirst den Unterschied jedes Mal bemerken!
Eine Schriftart in die Website einbinden
Wenn du eine Schriftart auf einer Website verwenden möchtest, musst du sie entweder lokal auf der Website speichern oder sie von einer externen Quelle beziehen. Aus Datenschutzgründen würde ich die erste Option wählen, der Einfachheit halber kannst du auch eine externe Quelle nutzen, zum Beispiel Google Fonts.
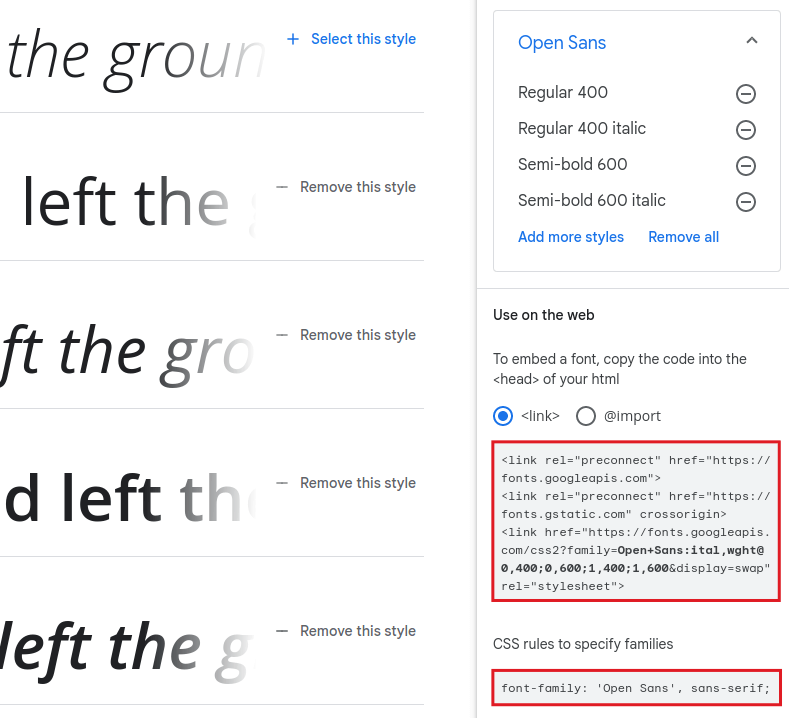
Gehe auf die Website von Google Fonts, wähle eine beliebige Schriftart aus und klicke dich zur Detailseite durch. Dort kannst du auswählen, welche Styles du brauchst, die folgenden vier Styles musst du mindestens auswählen:
- 400 – das ist der normale Stil.
- 400 kursiv – dies ist die schräge Version.
- 600 – das ist der fette Stil.
- 600 kursiv – das ist die schräge fette Version.
Du musst diese vier Styles auswählen und dann findest du auf der rechten Seite die Möglichkeit, die Schrift mit den ausgewählten Styles in deine Website einzubinden:

Der erste HTML-Code kommt in den Head-Bereich der Webseite vor dem schließenden </head> Tag. Danach muss die Schriftdefinition in die CSS-Datei der Webseite integriert werden, vorzugsweise innerhalb des body {} Blocks.
Fazit
Die Zeiten, in denen übliche Schriftarten wie Verdana, Arial und Helvetica auf Websites verwendet wurden und die Schrift auf vielen Websites gleich aussah, sind lange vorbei. Heute gibt es eine große Auswahl an Schriftarten und du weißt jetzt, worauf du achten musst, um die beste Schriftart für deine Website zu finden.
Für jede neue Website solltest du immer mit den sicheren Schriftarten beginnen, die ich oben empfohlen habe. Diese Schriftarten sind in der Regel neutral und passen zu den meisten Website-Themen sehr gut.
Erst wenn deine Website schon aus den Kinderschuhen heraus ist, kannst du bei den ersten Optimierungsschritten andere Schriftarten in die Website einbauen und schauen, ob sie vielleicht besser passen.
Du solltest auch auf die Farbe der Schrift achten. Bei einer geschäftlichen Website ist die Farbe der Schrift eher dunkel oder dunkelblau, bei verspielten Schriften kann die Farbe auch orange oder lila sein. Auch die Hintergrundfarbe der Website sollte bedacht werden.
Hast du Fehler im Artikel gefunden, ist er nicht ausführlich genug oder konnte er dir nicht weiterhelfen? Bitte hilf uns, diesen Artikel zu verbessern!

Mein Name ist Vitali Lutz und ich arbeite seit 2007 als selbständiger Affiliate- und Online-Marketer und Blogger. Den Großteil meines Internet-Einkommens generiere ich über Affiliate- und Nischen-Websites. Auf AffiliateProfit.de veröffentliche ich hauptsächlich Artikel für Affiliate- und Website-Marketer.
