Die beste Hintergrundfarbe für Website: Schwarz, Weiß oder was anderes?

Was ist eigentlich die beste Hintergrundfarbe für eine Website? Die meisten Websites setzen auf Weiß, einige auf Schwarz, und wieder andere experimentieren mit anderen Farben. Ist es überhaupt wichtig, sich um die Hintergrundfarbe einer Website zu kümmern?
Es ist eine Frage, über die sich jeder Webmaster stundenlang streiten könnte: die Hintergrundfarbe. Wenn du dich im Internet umschaust, wirst du meistens zwei Farben als Hintergrund sehen:
- Schwarz
- Weiß
Die meisten meiner Websites haben einen weißen Hintergrund, und du wirst weiter im Artikel erfahren, warum das so ist, es hat etwas mit dem Lesen zu tun, so viel vorweg.
Ist die Auswahl der Hintergrundfarbe bei der Website überhaupt wichtig?
Absolut.
Nimm dir die Zeit, um herauszufinden, welche Farbe am besten zum Design und Look deiner Website passt. Wenn du dir diese Zeit nicht nehmen willst, mach, was die meisten tun:
Mache den Hintergrund einfach Weiß!
Wenn du dir den Hintergrund der meisten Websites anschaust, wirst du feststellen, dass er hell ist. So muss an dieser Stele festgehalten werden, dass Internetnutzer daran gewöhnt sind, auf Websites mit weißen Hintergründen zu landen.
Wenn du deine Besucher zufriedenstellen und ihre Erfahrung auf deiner Website positiv gestalten willst, musst du auch ihre Gewohnheiten bei der Gestaltung berücksichtigen.
Du willst sicherlich nicht riskieren, ein völlig inkonsistentes Design mit unpassenden Farben zu wählen, das viele Besucher dazu zwingt, woanders nach der Lösung zu suchen, die sie suchen.
Weißer Hintergrund: der Standard
Das Web ist Weiß.
Mindestens 8 von 10 Websites nutzen viel weiße Farbe und verwenden selten dunklere Farben. Das liegt unter anderem an den starken Kontrasten. Weiß und Schwarz erzeugen starke Kontraste, die sich negativ auf das Aussehen und den Konsum von Inhalten auswirken können.
Nicht umsonst haben Websites mit weißen Hintergründen eine schwarze Schriftfarbe. Die dunkle Schrift ist auf einem hellen Hintergrund am besten zu lesen und außerdem ist das Lesen nicht ermüdend.
Du kannst den Effekt der Augenermüdung selbst testen, besuche eine beliebige Webseite mit dunklem Hintergrund und lese den Text 5 Minuten lang. Gehe dann auf eine Webseite mit weißem Hintergrund und du wirst feststellen, dass deine Augen beim Lesen deutlich entlastet werden.
Dunkler Hintergrund: der Exot
Bei Websites hat sich der dunkle Hintergrund nicht durchsetzen können. Immer wieder versuchen Websites, dem Standard zu trotzen und eine dunkle Hintergrundfarbe mit weißer Schrift zu kombinieren.
Einige bleiben bei dieser mutigen Entscheidung, andere wechseln auf den sicheren Weg und folgen dem Standard:
Weiße Hintergrundfarbe und schwarze Schrift.
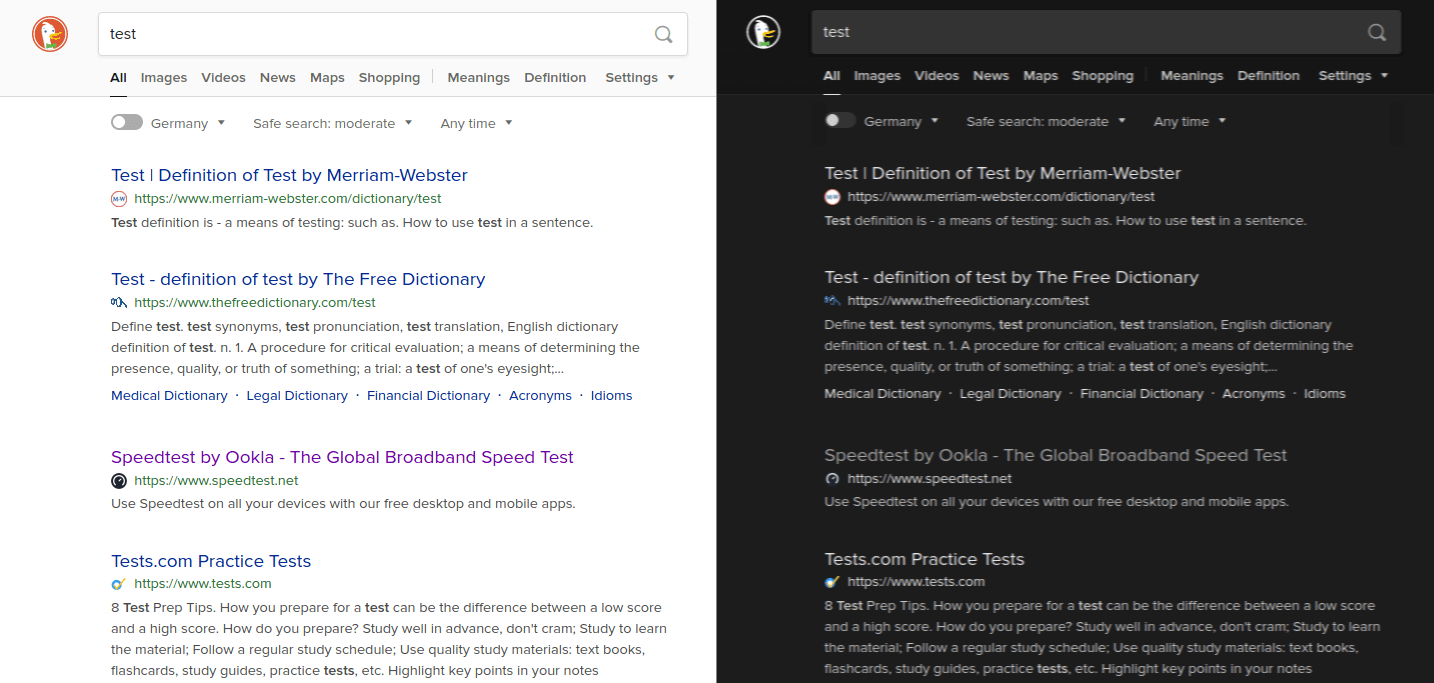
Schau dir als Beispiel das folgende Bild mit ein und derselben Website und nur einem anderen Farbschema an:

Es ist bemerkenswert, wie sich das Aussehen der Website verändert, wenn du das Farbschema von hell auf dunkel änderst. Daran kannst du schon erkennen, dass du dir sehr genau überlegen musst, wo es wirklich Sinn macht, dunkle Farben zu verwenden.
Weiße Hintergrundfarbe oder dunkle, was ist besser?
Wenn du diese Frage aus Sicht der Besucher deiner Website beantworten müsstest, ist die beste Option: eine helle Hintergrundfarbe und schwarze Schrift.
Warum?
Internetnutzer haben sich an diese Kombination gewöhnt und sind glücklich damit.
Eine wichtige Regel beim Betreiben von Websites ist:
Gestalte eine Website so, dass sich ein neuer Besucher sofort zurechtfindet und wohlfühlt.
Wenn jemand nur helle Webseiten sieht und dann plötzlich auf einer dunklen landet, wird sich diese Person umgewöhnen müssen. Das wird bei vielen einen Diskomfort auslösen und sie werden die Website verlassen und sich eine andere suchen.
Du wirst Besucher verlieren und weniger Geld verdienen, dies ist ein Faktor, den du bei der Wahl der besten Hintergrundfarbe für die Website berücksichtigen solltest.
Außerdem geht der Trend heute dahin, ausführliche Artikel zu schreiben, und es ist nicht ungewöhnlich, dass sie 1.000 Wörter oder mehr umfassen. Du kannst kaum erwarten, dass jemand diese Menge an Text konsumiert, obwohl es klar ist, dass es für die Augen ermüdender ist, hellen Text auf einem dunklen Hintergrund zu lesen.
Alles in einem würde ich empfehlen, bei dem Standard zu bleiben und ich behaupte, dass die beste Hintergrundfarbe Weiß ist, wenn die Schrift dunkel ist. Dies wurde nicht von uns Webmastern und Bloggern entschieden, sondern von Millionen von Internetnutzern.
Fazit
Wenn du den absolut sicheren Weg gehen willst, folge den Gewohnheiten der Internetnutzer und damit dem Standard im Web: verwende einen hellen Hintergrund und eine dunkle Schrift. Die meisten meiner Websites haben diese Kombination und funktionieren am besten.
Wenn du experimentierfreudig bist, kannst du die dunkle Option ausprobieren und sehen, wie sie für deine Website funktioniert. Achte darauf, dass die Farbe zu deinem Design passt. Alle Farben müssen genug Kontrast haben, um unterschieden werden zu können.
Wenn du den Mittelweg gehen willst, dann wähle einen eher grauen Ton für den Hintergrund und eine schwarze Schrift. Ich finde diese Kombination sehr gut und vor allem „besonders“ gewählt und auch das Lesen wird höchstens leicht erschwert. Es wird behauptet, dass Monitore mit dunklen Farben weniger Energie verbrauchen, aber das ist nicht eindeutig geklärt oder bewiesen.
Hast du Fehler im Artikel gefunden, ist er nicht ausführlich genug oder konnte er dir nicht weiterhelfen? Bitte hilf uns, diesen Artikel zu verbessern!

Mein Name ist Vitali Lutz und ich arbeite seit 2007 als selbständiger Affiliate- und Online-Marketer und Blogger. Den Großteil meines Internet-Einkommens generiere ich über Affiliate- und Nischen-Websites. Auf AffiliateProfit.de veröffentliche ich hauptsächlich Artikel für Affiliate- und Website-Marketer.
